Managing Shopify’s settings.html
After working with Shopify themes for a while, one of the irritations I’ve dealt with repeatedly has been the management
of Shopify’s settings.html file. Theme settings are an important part of your theme - if you want to resell it, you
need to provide users with easy ways to customise it to suit their needs, and if you’re building something for a client
it’s often useful to give them the ability to adjust aspects of the theme themselves.
As your theme grows, however, the settings.html file can start getting difficult to manage. It’s one huge HTML file,
you need to remember all of the potential types of input, and on top of all that there’s a lot of repeated code.
Today, I’m announcing grunt-shopify-theme-settings – a
Grunt plugin that makes the creation of settings files for Shopify themes much easier. Instead of
manually writing out your settings.html file, you can now declare your settings in a simple YAML format, cleanly
separated into multiple files if you’d like, and with support for some handy features like autogenerating ‘repeat’ fields.
Here’s an example of a simple settings.yml:
---
Appearance and Fonts:
Background:
Background Style:
name: background_style
type: select
options:
none: None
color: Custom Color
image: Custom Image
Background Color:
name: background_color
type: color
Background Image:
name: background_image.jpg
type: file
help: Upload a jpeg.
Repeat Backgound Image?:
name: background_image_repeat
type: checkbox
Slide {i}:
repeat: [1, 2, 3]
Show Slide {i}?:
name: slide_{i}_show
type: checkbox
Slide {i} Image:
name: slide_{i}_image.jpg
type: file
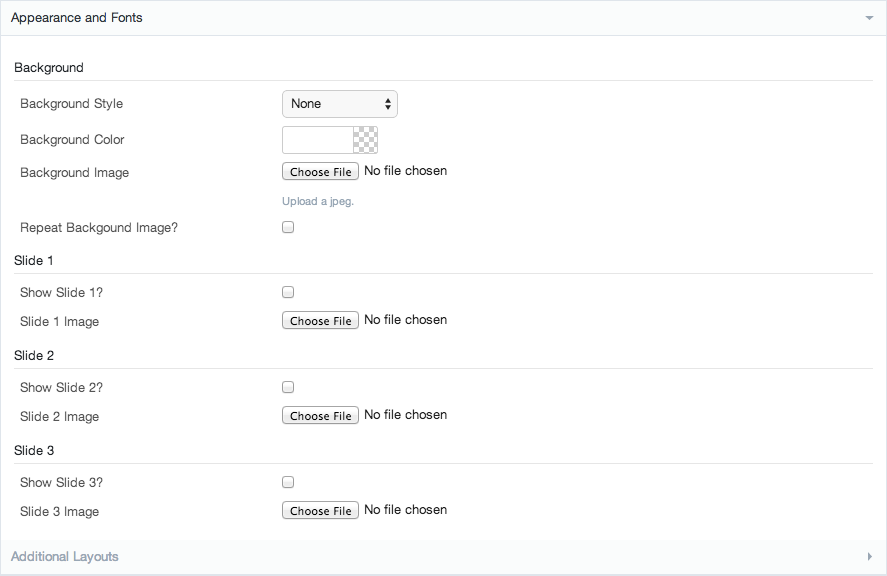
Running this YAML file through the settings generator will result in this HTML being generated, which in turn looks like:

I think this approach makes the management of settings files much, much easier – I’ve definitely found it useful in my day to day work. If you’re already using Grunt to manage building your Shopify themes, this plugin will slot very easily in to your existing workflow. If not… well, you should be :). For more examples and installation plus usage instructions, check out the repository on GitHub.
I’d love any an all feedback about the plugin – just tweet @gavinballard, or if you run into problems, fire up an issue on GitHub.