Microdata on Shopify and other eCommerce Platforms
Have you heard of micro data? It’s a relatively new method of providing search engines with structured, detailed information about the products your online store carries. Learn more and see how to implement it on your own store.
Microdata and eCommerce
Microdata is a way to add extra machine-readable information to your existing web pages, so that search engines and other automated processes can learn more about the content on your sites. It was developed by the big players (Google, Microsoft and Yahoo), and while it’s a relatively new entrant to the web, it also has very real implications for current and future SEO and site usability - especially in eCommerce.
Specifically, microdata allows you to tell search engines about the products you’re listing on your store, by simply adding a few extra tags to your existing HTML. Google’s Rich Snippets Page states that microdata helps you to:
- Attract potential buyers while they are searching for items to buy;
- Submit your product listings for free; and
- Maintain the accuracy and freshness of your product information, so your customers find the relevant, current items they’re looking for.
If you’d like to get into the nitty gritty of microdata and all of its available types, you can check out schema.org – or, if you’d like to get started adding microdata to the products on your store right now, read on! It’s a very straightforward process, especially if you’ve worked with HTML before. (If you haven’t, get in touch and I’ll be happy to help you out!)
Adding Microdata to your store
These instructions are given in the context of adding microdata to the product pages for a Shopify store, but they’re generally applicable for any online eCommerce platform. Whether you’ve got a Shopify store or not, the HTML in the examples I’m about to show you will almost certainly be different from your own store. Not to worry, as long as you follow along with the principle of what I’m doing in each step, you’ll be fine!
1. Open your product HTML for editing
First of all, open up the template that controls the displayed HTML for your product pages. For Shopify users, the easiest way to do this is to log in to the Shopify store admin, go to the “Themes” section, then click “Template Editor” and then “product.liquid” to start editing that template file.
2. Add the top-level itemscope attribute
As I mentioned before, microdata works by simply adding extra tags and attributes to your existing HTML. These microdata tags and attributes are effectively ‘labelling’ your existing HTML – saying “this <div> represents a product” or “this <span> contains a name”.
So, the first thing we’ll do is add microdata to indicate we’re displaying a product. Find the element (most likely a <div>) that contains all of the product information on your product page. This will often be the entire product page – for example, my product.liquid looks something like this:
<!-- Wrapping Product Div -->
<div>
<header>
<h1>{{ product.title }}</h1>
</header>
<div class="container">
... product information ...
</div>
</div>
Everything inside that top-level div contains information about this particular product, so I’m going to add my top-level product microdata attributes to this element. I do this by adding an itemscope attribute, which states that this element represents the “scope” of this item, and also an itemtype attribute, which defines the type of microdata item (in this case, a Product).
<!-- Wrapping Product Div -->
<div itemscope itemtype="http://schema.org/Product">
3. Adding additional Product microdata
We can then add additional bits of microdata describing various product attributes. Where possible, we’ll use existing HTML tags that already contain the data we want to describe. In other cases, we might have to add additional tags around particular bits of data, or even add hidden <meta> tags to describe information we’d like search engines to know about but that aren’t visible to the user.
We do this by adding itemprop attributes to child elements of the top-level Product element. For example, we should specify the name of the product by adding an itemprop="name" to the element containing the name of our product:
<h1 itemprop="name">{{ product.title }}</h1>
We can add the itemprop="image" attribute to multiple images within the product scope, like so:
{% for image in product.images %}
<img itemprop="image" src="{{ image | product_img_url: 'medium' }}" alt="{{ product.title | escape }}" />
{% endfor %}
We just continue in this fashion for properties such as itemprop="brand", itemprop="model", itemprop="price" and the like. For a full list of the properties you can add inside the Product scope, refer to http://schema.org/Product.
One thing you might wish to do is add microdata information that isn’t displayed to the end user, or is conveyed to the user in a way other than with a HTML element (for example, an image might be used to indicate the availability of an item). To achieve this, we can simply add a <meta> tag with the appropriate itemprop attribute along with a content attribute, like so:
<meta itemprop="availability" href="http://schema.org/InStock" />
See this page for more information on adding <meta> tags for missing or implicit information.
Testing your Microdata
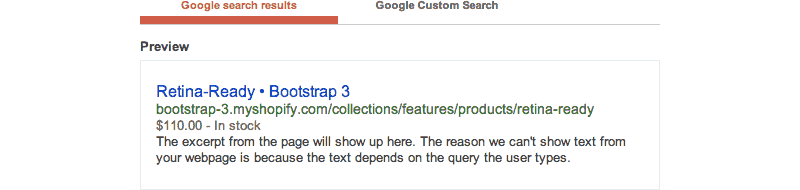
After you’ve implemented and saved these changes, you should test that everything’s working on your store by using Google’s Rich Snippet Tool. Just enter the URL of a product page and check that Google can read the micro data correctly. If you’ve marked everything up correctly, you should see something like this:

That’s it! You’re done. Your eCommerce site is now more SEO-friendly, and as more and more online services start to read microdata, it will become more accessible and useful.