Shopify Theme Performance Roundup
There’s no denying that great products, great content and great marketing are all important parts of building an eCommerce site. You might be focusing on these right now (and rightly so), but you shouldn’t forget an oft-overlooked facet of your online store - its performance.
Why does site performance matter for eCommerce sites?
There’s plenty of analysis on the impact page load and response times have on conversion rates, bounce rates, and other user behaviour - for example, this analysis by author Steve Souders, or A List Apart’s excellent column “Performance Matters”. Even the New York Times has gotten in on the act.

A great summary of the situation can be found in KISSMetric’s info graphic “How Loading Time Affects Your Bottom Line”. Their results confirm what your intuition may well tell you – customers hate slow loading websites, are less likely to purchase from a website the slower it is, and are much less likely to return to a site if their initial experience was poor.
“A 1 second delay in page response can result in a 7% reduction in conversions.” KISSMetrics
Current Performance Practices
None of these insights are particular novel or obscure: Google has been advocating web performance optimisation for a long time, as have numerous others.
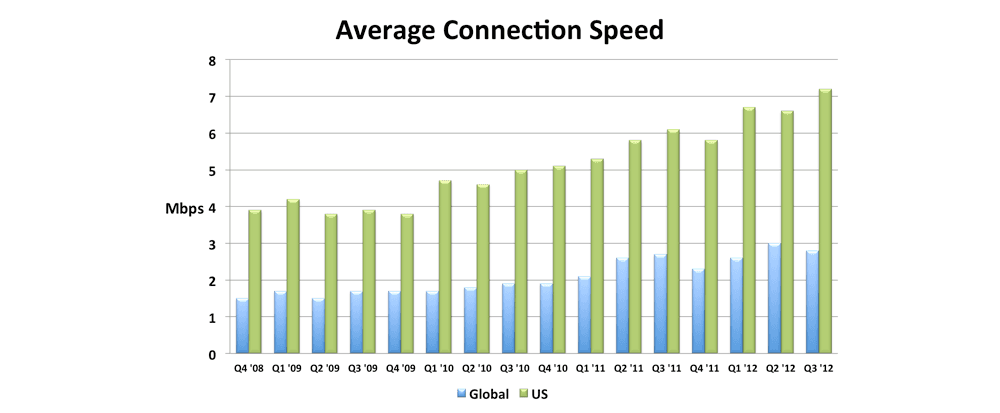
Given this, you’d expect major sites – especially large eCommerce retailers – to be keenly focussed on improving their performance metrics. Unfortunately, it seems, that’s not always the case. Steve Souders, web performance expert at Google, notes that while connection speeds have been steadily increasing over the past few years:
“Web pages have gotten bigger [and] the adoption of performance best practices has been flat or trending down.” Steve Souders

Site performance company Yottaa has investigated this trend specifically in the realm of eCommerce, and concluded that:
“The top eCommerce sites in the world are 22% slower than they were last year.” Yottaa
I think that this trend is especially prevalent in the world of “prefabricated” sites or themes, such as those found on the Shopify Theme store. When a designer creates a new theme for purchase by Shopify store owners, their focus will often be on pleasing aesthetics, nifty features like slideshows and drop down menus, and ticking off all of the requirements of the Shopify Theme Guidelines.
That’s all perfectly reasonable - these are the things that purchasers tend to focus on, after all - but it does mean that performance optimisations tend to be an afterthought, if thought of at all. The addition of cool Javascript plugins, light boxes and social sharing widgets all add to the size of a site and increase the number of HTTP requests a browser has to make before the customer can use the site.
After working on Bootstrap for Shopify, I started to wonder how it stacked up performance-wise, both against existing themes in the Shopify Theme Store and the world in general. During the build process, I’d tried to keep the payload of the site small and the content loading quickly, but it hadn’t been my absolute number-one priority. Given that, I decided to conduct a performance test.
Performance Roundup
To analyse web performance stats across all of the available themes and styles in the Shopify Theme Store, I wrote a script utilising the Google PageSpeed Insights API, which analysed each theme and collated the results. Here’s a summary:
- Number of Themes tested: 53 (131 individual theme styles)
- Average PageSpeed Score: 86
- Average Page Size: 2,049kB
- Average Number of HTTP Requests: 58
As well as raw numbers, PageSpeed Insights is also kind enough to provide suggestions on the most important things to focus on to improve web performance. The top three suggestions for the sites tested were:
- Optimise Images
- Minify Javascript & CSS
- Reduce Number of Requests
If you’d like to look at the full summary of the raw data, I’ve made it publicly available as a spreadsheet here. If you’d like to know more about the suggestions given by PageSpeed Insights, check out Google’s Best Practices Page.
Analysis
First off, I think I have to add some disclaimers. This roundup wasn’t meant to call out or criticise any of the designers of these themes. As I noted at the start of this post, performance is just one factor to consider when building a theme, and in lots of cases it deservedly sits towards the bottom of the priority list.
There are also plenty of things theme designers don’t have control over when placing a theme on the Shopify store – there’s no control over server configuration or asset delivery. A theme designer also has to consider their customers and make things as simple as possible to use. This might mean leaving assets like Javascript and CSS in an uncompressed format, or in multiple files, to make it easier for end users to extend or update their themes.
So, rather than an out-and-out ranking of the themes, I’d like to look at this as a way to identify performance issues that commonly crop up for Shopify themes, and to explore some strategies for minimising them while keeping the overall goals of an eCommerce store in mind. If there are other caveats, use cases or optimisations I haven’t thought of, please go right ahead and let me know!
Looking at the numbers, I think it’s fair to say that the themes as tested are consistent with the findings of Steve Souders and others – eCommerce sites are getting bulky! As the above shows, the prime offenders are large images (hardly surprising on an eCommerce store which has to focus on products), unminified assets, and large numbers of requests. While the disclaimers I just mentioned can go some way to explaining this, there are still some areas where I think themes could do better.
Image Optimisation
Images are definitely crucial to eCommerce stores - no one is going to buy something if they don’t know what it looks like! A lot of themes are also going with full-page background images to give stores more aesthetic appeal. This is all well and good, but some themes take it too far – one of those tested had 6MB of images being served with the initial request! Many other sites have image payloads in the 2MB – 4MB range. Unless you can be sure your customers are only viewing your store on fast connections (unlikely), these sites are going to be incredibly frustrating for a first-time visitor.
What are the suggested remedies?
- Easy wins first; losslessly optimise any existing images using a tool like ImageOptim;
- Many JPEG images, especially those being used as background images, don’t need to be super-crisp. Try reducing the image quality – often, you can go as low as the 20% quality setting without a noticeable impact on your site’s look;
- For pages that need to have lots of images, use a lazy-loading script, so that your page finishes loading before images are fetched. Advanced lazy-loading scripts are useful too - they’ll wait until an image is about to come into view before being loaded. Check out Chris Coyler’s “Lazy Loading Images” or the Lazy Load Plugin for jQuery.
Unminified Assets
Minifying assets is a really easy way to reduce file size, and can be done readily with a tool like YUI Compressor. It’s pretty common to see filesize reductions of 15-30% from minified assets.
As I noted above, theme designers might be reluctant to minify their theme assets because it makes their Javascript and CSS difficult to modify. That’s understandable, but I’d also argue that many site owners who are never going to mess around with their template files are then going to miss the benefits of minified assets.
Until Shopify automatically minifies Javascript and CSS (which would be a pretty good idea, actually!), I plan on shipping my themes with both a minified and unminified version of the Javascript and CSS, and serve the minified version by default in the theme. To make things easier, one can add the serving of unminified/minified assets an “Advanced” option in their Theme Settings.
Large Numbers of Requests
While the impact that large numbers of requests have on page speed is diminishing thanks to multiplexing technologies in browsers, the vast majority of browsers out there are going to be slowed down significantly by a large number of requests on a page.
In the test of these Shopify Themes, the main culprits for high numbers of requests were:
- Many individual Javascript/CSS script files; and
- Inclusions of third-party widgets, such as social widgets.
Where possible, it makes sense to concatenate as many of your Javascript and CSS files into one - see Google’s Best Practice notes for more information on this and the caveats. As with the minification of assets, this strategy suffers from the argument that concatenated files are more difficult for maintenance. As with the minification, I’d suggest supplying versions of both your individual and concatenated files, along with a minified version.
The inclusion of third-party widgets, such as social sharing widgets, is almost an essential part of any online store these days. Such widgets are so important that if given the option of no social sharing or 5-6 extra HTTP requests… well, that’s a no brainer. There are a couple of things that can be done to mitigate their impact on page load times, though:
- Only include such widgets on the pages they need to be used on. For example, if your theme only allows social sharing from the products page, don’t load all of the widget overhead on the front page.
- Try to lazy-load the widgets where possible - for example, by using a static image for a Twitter button that loads the full widget only when the user hovers over the image or when the rest of the page has loaded.
Real-World Application
As I mentioned earlier, I’d like this performance roundup to be seen as a way to address some common problems with Shopify themes, rather than a criticism of any particular theme. That said, I feel it’s always good to highlight themes that have expended the effort to be performant – so here are the top themes currently available on the Shopify Theme store, ranked by Google PageSpeed:
I didn’t include my Bootstrap for Shopify framework in this list, as it’s not available on the Shopify Theme Store, but if I did… it would *ahem* be ranked equal first. There’s always room for improvement though, so in a future post I’ll be applying the above techniques to see just how much more I can squeeze out of the framework performance-wise.